Working with Shapes in Fireworks
A number of people who saw the Prototype Dissected pictures seemed awed. "It must have taken forever to put them together." As the case happened to be, my time was really spent on working my way through the JavaScript. Here's some Fireworks tricks that I used on the cheat sheets and that I use on a regular basis.
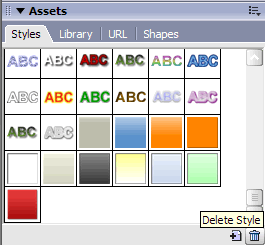
The Assets Panel

For the longest time, I never used the assets panel. It seemed filled with ugly effects that were never appropriate for anything I was working on. As it turns out, it really comes into its own when I start populating it with my own styles. Any time I have a shape or text with the right combination of effects (drop shadows, gradients, outlines) I add it to the assets panel. Then, on any new shape I create, I just click on the style in the assets panel.
For the Prototype sheet, I created styles for each of my elements. There was only 4 or 5 different styles used.
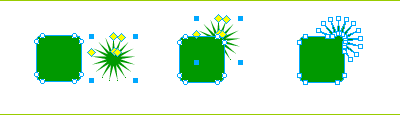
Combine Paths
I love combining paths. There are four different types found under the Modify > Combine Paths menu: union, intersect, punch, and crop.
Union will take two or more paths and combine them into one large shape. This is how the starburst on the helper functions was done. I created a rounded rectangle and then a star (using the star shape tool). Overlap them, and then hit Union. Bang-o!

Intersect I don't use often. It takes two or more paths and combines them into one shape but only keeps the areas where the shapes overlapped.
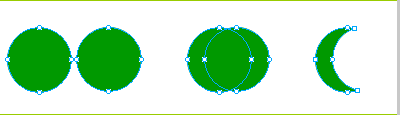
Punch is the other one I use most often. It takes the top path and it punches out of any of the selected paths below it. For example, want to create a half circle? I used to use the knife tool and just slice the shape in half but I found it didn't connect the two end points. Try putting an outline on the shape and you'll see that the outline doesn't go along the straight edge. Using the punch tool, I take my circle and then overlay a rectangle over half of the circle. Punch it and you have a half circle. Want to do some nice crescent moons? Take two circles and overlap them slightly.

Crop takes the top path and only keeps the part of any selected paths below it where the top path overlaps it.
Conversation
Hey, great write-up! I think a lot of people under-estimate Fireworks, which in my opinion is a far better tool for web graphics than Photoshop. I don't want to start a debate, but if anyone wants more good Fireworks tutorials, check out Craig Erskine's site...
http://solardreamstudios.com/learn/
I learned pretty much everything I know about graphics from reading his tutorials. Initially, I used Paint Shop Pro, but when he made the switch to Fireworks, so did I. His tutorials are just that good.
Nice article. I have come to absolutely adore Fireworks since, to me, it brings the best of Photoshop and Illustrator into one nice package.
Hopefully Adobe will recognize this and not give it the axe...
I can lurk no longer!
I'm no programmer, so some of your articles have sailed over my head - but this one is perfect for my little brain. I can't believe that I haven't utilized the Assets panel to save myself keystrokes - great tip.
I think I need to start thinking like a coder even if I don't understand the things they can think about. Y'think?
Thanks for the great tips...
Fireworks is a great app for this kind of thing and plenty more besides. I'm really hoping Adobe don't kill it off.
Mmm... Fireworks goodness. Thanks for sharing the tip, man.
For those of you worrying about Fw's future, head over to John Nack's site. It sounds like Adobe's really looking for help from our community re: Fireworks.
Now's our chance!
I've been a huge fan of Fireworks for years, and I've never once used the Assets Panel either ... LOL.
Great tips!
I'm glad to see there's other people out there using Fireworks, let's just hope Adobe doesn't axe it.
P.S. On the redesign, I'm really liking how readable your type is.
I've been banging the drum about fireworks for years now ( with regards to web ) good to see others feel it's productivity and its bias toward vector graphics make it a really scalable and useful part of the web dev's arsenal.
I also use Freehand over AI simply again for its ease of building complex vectors in short space of time. Much better tool. Sadly no more!
Nice article, and nice site.
I always used Fireworks and it also took me long to find out about shapes. They finally cached my attention when Fireworks MX didn't have dotted lines and I had to create a shape of my own.
I'm a wondows user, I always wonder if I will have to cbecome a mac-user now that I decided to do some web stuff and design.
Any advantages just within the programm (or with Dreamweaver as well)?
Very useful information. I am also using Fireworks for several months and it seems I don't know even 30% of it's functions. There are so much panels out there... I will use this tips in my next projects. Thanks man!
I don't even waste a byte of RAM on Dreamweaver anymore but I wouldn't be caught dead without fireworks. I would say the only built in feature it doesn't have is a "quick save optimized" button. Photoshop is a (resource) pig--and how can you live without non desructive filters.
I hope to hell that Adobe keeps Fireworks and doesn't merge it with ImageReady or Photoshop.
FireWorks has been always helpful with less-complicated webs design. However, Photoshop remains number one when designing much more complicated templates.
Mag: How do you figure? Except for maybe some photo editing capabilities, I can produce just as complicated a template in FW as I can in PS.
Jonathan, I am with you. I can't imagine what web layouts you can do with PS that you can't with Fireworks. In addition, the half-functional vector integration of PS means that you are by default having to compromise. Layering, multiple format output, non-destructive filters and here is the big one for real-time production is the system resources. Fireworks is by comparison very lightweight and efficient no matter how many images I have open. PS on the other hand just to open the application eats up two to three times the amount of memory.
For many graphic/print designers moving to the web, PS has remained their all-purpose workhorse, simply because they are used to it. One gets the impression many aren't eve aware that there are alternatives to make life easier. Fireworks specialises in web graphics production and doing pixel-perfect layout prototypes. Trying to use Photoshop for those purposes is a pain compared to FW. Its vector capabilities just feel incredibly weird and frustrating to use and don't offer anywhere near the power of FW. Therefore, FW is indispensable to me too.
PS is the star when it comes to pure raster/bitmap image manipulation, no doubt; but for the web stuff, PS/ImageReady is no match against FW -- Adobe would make a big mistake if they dropped FW. Everyone would benefit from the continued productive co-existence of these two products.
At last .... Jay Gilmore - there is one thing about weight - I've done some vector object - very complicated, kind of organic something and I'm sorry - it's run as an snail. But I couldn't do this on PS at all. There is another thing - did you guys found something like the curves in FW tend to be less smooth than in PS ? And also - there is something probably in mathematic matter of code of FF - fonts has got better smoothing in PS.
I'm still fan of FF but those things can be ... annoying - or maybe in the latest versions of FF they sorted those things. I'm using old MX.
Cheers
Excellent article. Interesting subject. Thanks. Greetings from Poland.
Fireworks lives, Adobe Fireworks CS3 is out:)
Cheers everyone! And I just wanted to add that I am in love with this nice little program, that can make real web graphics design miracles! :-)
Well I concurr with Jonathan, I've been using FW for about 4 years and it almost took over of the image editing stuff. For web design is FW absolutely indispensable. The software is website-design oriented.
PS however has much more power when it comes to hard core photographic editing.
Obrazy: I've noticed also some strange smoothing curve behavior in FW, but it seems to be somehow corrected in Adobe's CS3 suite.