Building a Web Application: Requirements Gathering
Now that we have the idea for our web application, it's time to begin mapping out our application. It is important to create a visual model of various aspects before we ever write one line of code. In doing so, it will help eliminate any problems and ensure that functionality that needs to be in the application doesn’t get missed. You’ll be referring back to this map as you move forward with your development to ensure that you never get off track.
I usually break down the pre-development into the following steps:
- Requirements Gathering
- Diagramming
- Prototyping
- Database Design
Requirements Gathering
At this stage, you’re breaking down your grand idea into smaller, more manageable chunks of functionality. In my case, I’m taking the CMS idea and breaking it down into functionality that I think should be in the application. I envision what the user would try to accomplish and the steps that may be involved in accomplishing that task.
For example, a user wants to add a new web page to their site. How should this happen? On a high level, they would click a button which would show them a page allowing them to enter content. To break this down further, we need to ask more questions. Can the user put in photos? How do they insert them? How do they get on the server? What if the user wants to format the text? Answering these questions will help us determine what features we need to implement.
The final list of requirements should state what functionality the application must have, should have, or that you'd like to have. Brainstorm every idea and write it down, good or bad. If you are working as part of a team, get everybody’s input. Get input from end users and from people that have used a similar type of application.
It's important to prioritize the functionality. Put the features that must absolutely be in the application from the get-go at the top of the list. These are the essentials to having a usable application. Next, put in the stuff that should be in the application but wouldn’t be critical if it didn’t appear until the next version. Finally, put in the functionality that would be nice to have but that nobody would really miss if it wasn’t in there.
Take a look at my current list of requirements. I keep mine in an HTML format so that it's easy to update from a text editor or Dreamweaver.
Further reading on requirements gathering:
- Use Cases
- Requirements Gathering
Diagramming
Admittedly, that’s a really vague title that encapsulates a lot. And the truth is there are numerous aspects of a development project that can be diagrammed. There are your use cases, your application flow, your database model, your programming objects and whatever else you feel the need to map out visually to get a better sense of how everything will come together.
I usually only create the application flow and database model. For my CMS application, I actually developed a third for program flow. I’ll cover database modelling at a later date.
Check out Site Diagrams: Mapping an information space on boxesandarrows for a nice read on diagramming.
Even if you’re putting together a static site, it’s important to map it out visually and refer back to it continually during development to ensure that nothing is missed.
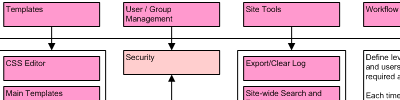
Application Flow
The application flow is like a big site map of the application. I create a box for each page that the user would see within the application. I determined what screens would exist based on my requirements from the first step. The arrows demonstrate the expected flow the user will take through the application.
While not always practical, I try to include everything on one page. Rarely is an application that complex that it can’t be mapped out onto one page. I also colour coded functionality in various ways. Reporting is yellow, tasks are orange, and preferences are pink, and so on. I did this to help visualize how related functionality might be tied together.
When doing this, I discovered that there were ways to combine functionality into one page or that there was a need to break it up into multiple steps. You really gain a greater sense of your application by completing this step thoroughly.
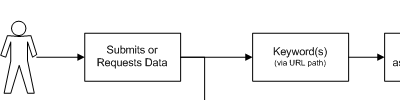
Program Flow
This isn’t something that I normally do as a web application normally follows a pretty basic mechanism of request-response but I really felt the need to describe this process. This CMS is intended to be extremely modular and therefore I wanted to ensure that I was defining my framework properly.
Originally, I had separated the flow based on whether the user requested information or submitted information. If a person was running a blog site and a user submitted a comment to a post, what would happen? If a person was running a corporate site with a discussion forum and a user submitted a message, what would happen?
In going through this process, I came to the realization that the web site user is always requesting information (the web page to be displayed after clicking on a link or submitting a form). It just so happens that on occasion they’ll be sending information to the CMS in relation to a specific object in the CMS and that the module will need to have an interface to handle this.
What’s up next
Later this week I’ll talk about prototyping, which is the phase I’m currently at with my CMS. I’ll also unveil the state of my prototype so far.
Read the sidebar, Open vs. Closed Source, or the next installment, Prototyping.


Conversation
The Application Flow is fantastic. It really helps to understand all the functionality that this application will provide. I can see how adding modules will be much easier when using this approach as well.
For a very useful tool, check out http://guir.berkeley.edu/projects/denim/
It's java application called Denim that allows you to whiteboard a website or web application, and then interactively use your diagram as a demo of the site. Very useful for getting a "feel" of how the site will operate without writing a single line of code!
Another good (and free) wysiwyg browser html editor that you may want to have a look at is fckeditor (www.fckeditor.net).
It has an interface that's extremely similar to that of MS Word. Although I personally don't really like that interface, it is really common and most people are very familiair with it (-> low learning-curve). It is easily adjustable and is available for all main scripting languages.
Cheers!
Nice series of articles!
I'd also add that researching the competition could help you refine your target market and thus requirements.
I think this is especially the case with regards to making the system easy to use - looking at all the CMS's out there there's always something that annoys me about how I interact with it. Making a list (and getting others to do the same) of all those gripes would be really useful for apraising your own CMS.
Cheers!
Very good article!
I use my own tool (click on the www.eRequirements.com link below if you want to try it) that enables me to sit with the client and explore these details - an intense but efficient process - where I act as the guide. Ideally the client/analyst can explore the solution in a similar manner to an agile development approach, without the need for the developer.
I've yet to try the 'Denim' software, but I think that it could be very useful in conjunction with use-case analysis to quickly grab the high level aspects of the interface without getting bogged down in the details. I look forward to trying this out :)
Best regards, Steve
Inspiration is a good tool too!
Nice i have a similar post at www.nueronic.com for requirements-analysis.