Fieldset Nested in a List Item Bug in Firefox
I ran into this rather odd rendering in Firefox 3.6. I had a fieldset with content following it that was nested inside a list item.
<ul>
<li><fieldset> ... </fieldset>
<p>Additional information.</p>
<li>
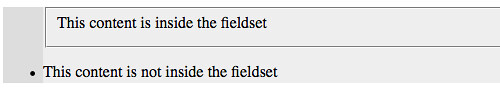
</ul>The odd behaviour became quickly evident when my list bullet would not line up next to the fieldset, as expected. Instead, it lined up with the content that appeared immediately after the fieldset.
I haven't found an easy fix for this except to remove the fieldset entirely. Setting the field set to display:inline or inline-block will do the trick, but at the sacrifice of having your fieldset automatically stretch to the width of the container.
I've tested this in Firefox 3.0 and Firefox 3.6 and the problem exists in both of those browsers. It does not seem to happen in Firefox 4 or any of the other rendering engines like Webkit or Opera.

Conversation
Would you provide the full example, including the css?
Most indubitably: Exhibit A.
Interestingly, I came across a similar problem on Support Web Standards
I had several lists with a custom bullet and the code was like
<li><strong>Title of Book</strong> by Author of Book</li>
I set the strong element to display: block which kept the title on the first line and the author on the second. I did this in April and I'm nearly positive I checked it in Firefox at the time and it worked perfect. Then last week I had an email from someone who said the lists were rendering funny and lo and behold, this was how it was rendering.
iput a fix inplace- I didn't have time to investigate further. Perhaps this is linked and maybe it's not limited to fieldsets?
You could always fix it in the interim with the before pseudo element and some quick styles:
Test case
Nice hack there, Shane. It appears to work just fine.
inserting another element right before the fieldset seems to fix the problem, which indicates that the problem is with the fieldset tag itself (or rather the way it's rendered in FF). don't know if that helps.
try this though (code doesn't seem to show up properly):
If you can't read the above, insert this right before the fieldset:
...p style="overflow:hidden; height:0; margin:0;"...
irrelevant and maybe stupid question, but why would you put a fieldset inside a list item? doesn't make a lot of sense to me. either stick with just the list item or forget the list and use the fieldset
@Ynamite: The form in question was a questionnaire, and thus, each question was in a list item of an ordered list. A question consisted of a set of radio buttons (aka, a set of fields, hence the fieldset). Ultimately, I just removed the fieldset.
Weird stuff!
Here are two possible solutions:
1) fieldset {display: table-cell;}
2) li:before {display: block; content:"."; overflow:hidden; height: 0; width: 0;}
The issue has been fixed in Firefox 4 which will be out soon
I doesn't work well, probably because it shouldn't work in the first place. A lit-item is not ment to contain blocklevel elements. Or would you seriously put a table in a list-item just as easily as a fieldset?
My advice is to use the list-item for exactly that: an item in a list. Don't use it for "enumerating" whole objects.
seems to me that Firefox is ful of bugs. Just take @font-face and their stupid restriction for font hosted on a third party domain...
There is no such bug in Opera and Chrome