position:relative and overflow in Internet Explorer
I've been working on this layout that had a relatively positioned element inside a container with overflow. Everything looked good until I switched to IE7 and noticed that my positioned element remained fixed.
Here's some code to demonstrate the problem:
<div id="container">
<div id="a"></div>
<div id="b"></div>
</div>
And the related CSS:
#container {
height:100px;
border:1px solid blue;
overflow:auto;
}
#a {
height:200px;
background-color:lightblue;
float:left;
width:60px;
}
#b {
position:relative;
height:200px;
background-color:pink;
width:60x;
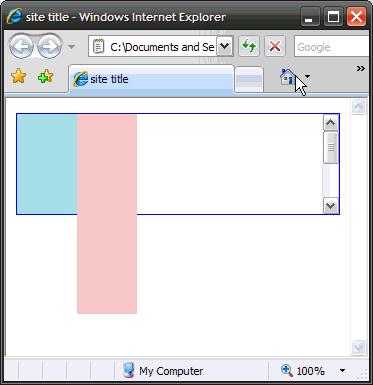
}The key thing to notice in this CSS is the overflow set to the container, and the positioning set to element B. Here's a screenshot to demonstrate:

This overflow bug is documented well and exists in IE6 as well.
To solve this, I added position:relative to the container. This seems to work for both IE6 and 7.
Conversation
This may be the most frustrating bug I've ran into with IE7.
Thanks for sharing, that is a helpful tip.
I just ran into this bug last Friday. Thanks for the tip.
Yes. I've made it a point to give a relative position to any container elements when stuff like this arises in IE. In fact, it's debugging step 1 for me.
I had such high hopes for IE 7 also, and while on the whole I think there are some nice things in there (the zooming is nice... tabs finally...) I'm really disappointed with the overall lack of bug-squashing. They got a few of the notable ones, but many of the bugs we've all come to know and code-around are still there.
My biggest annoyance is actually a really (really) small thing. The lack of correct support for the <q> element...
Oh well, I guess that meant there wasn't any learning curve when IE 7 hit the streets
@Sean: interesting that you use relative positioning to fix IE bugs. Most layout issues are a result of hasLayout issues and I usually use zoom:1 to enable that (because it's fairly innocuous albeit non-standard).
@Derek: yeah, despite all the stuff that had been fixed, there's still a bunch of stuff that wasn't and while the next version will likely have considerable improvements, as well, I still think there will be plenty of issues outstanding.
Cool, thanks for that.
btw I think the zooming is annoying..
Like Sean, all my debugging starts with adding a position: value to elements, mostly being position:relative.
In IE there seems to be a lot of difference between position:relative and position:static, and actively specificing the position seems better than a useless "zoom:1".
Great, it works. But I can't really see why position:relative fixes this problem. But the Internet Explorer is always a mystery to me.
I agree with Charly. I often feel like it's some kind of black magic, making ie work. Oh well.
Charly and Nathan, the default value for position: in IE is static, as opposed to relative. That is what is causing the rendering problems
I gave up on the 7 and demanded my 6 back. lol. This looks like a code I could use on my 6 also. Thank you.
OT: What do you do when IE seems to be offline?
argh... thanks a lot for the tip. I think I got a few grey hair today while fighting this bug. It looked like a hasLayout bug so I focused on searching the faulty container, but it never occured to me that I should try adding position: relative...
IE - works like magic: no one really knows how.
You don't know how much time and cursing you've saved me.
Thanks for the tip. It's the first time I came across this problem and the help is much appreciated
Hmm, another issue that gets brought up for me - the exact same code renders differently for IE6 and Firefox (whatever latest build is as of May 2). Anyone else run into this problem?
For the example, go to my webpage and add testPositionRelative dot html at the end.
You are awesome. Thanks a TON. Also, really glad to have found this site - nicest design I've seen all year, and what an awesome comment system!! I shall be frequenting :D
awsome saved my night, thanks..
I'll just add my "thanks" to the list. There's an immeasurable value to posting these types of little tips & solns in such a succinct manner (yours was the first search result for "overflow in IE6"), and like the others, you've certainly saved me an hour or two of debugging.
Thanks for the tip. Looking forward to an IE version without bugs (well, I can dream can't I :-)
Thanks snook.I also had the same problem.I can solve that thanks again.
This solved a problem I was having today... thanks for the tip.
thanks man, this really helped me.
thank you...thiss bug really bothered me,I got frustrated for a while..solution works like a charm...thanks again
Thanks for this tip!
Snook you rock! I've been coming here to stare at your beautiful design all this time, but this, well this won you a place in my heart! ;-) I've been pulling my hair out about this one.
You saved my application! I had a heading and a form within an overflow:auto div. When the div scrolled, only the heading moved. But if my form wasn't position:relative then it would muck up other things; IE would get the wrong offsetLeft for things. Anyway, giving the div position:relative made it all better :)
Darn IE.
Great tip, I spent 2 days working on this nasty bug until I saw your post... you rock!
Good tip. I have (I think) a similar problem that I can't get right.
It's kind of hard to explain. I have a div containing a table containing some images which I need to position relatively. (It is the "top part" of what looks like a single image, but it's in content, and the "bottom part" is in the wrapper. So, as the content changes, I need to position the "top part" relative to where the "bottom part" ends up rendering).
So, I throw the "top part" html into the cell containing the "bottom part", then use relative positioning to move it up the page.
The problem I'm having is that IE goes ahead and renders the cell with the height of the "top part", which is much taller, and I end up with empty space before the next section of page.
Firefox doesn't render the empty space if I style my cell with max-height of zero, but that trick doesn't work in IE. Anyone have any ideas?
I love you man. You just saved my day!
Same here.. You're a lifesaver!
Yeah thx :D now it works...
Thanks for the tip - works a treat. I hit it when using Scriptaculous drag/drop stuff inside an abolute positioned, overflow:auto container.
Thank-You sooooooooo much!! I had been fighting this issue for hours when I came across your site and it fixed my problem right away!
I cannot thank you enough. I spent all day reducing a complex page to a simple test case, then found this page via google once I'd worked out what the bug was.
Committing a single line to subversion containing "position:relative;" doesn't seem like much to show for a day's work. :(
I am working on arabic content site and this was a big issue. This blog really saved my timeline today
Awesome work!!!
MS Please repair this and again Mozilla ROCKS!!!
This doesn't work with absolute positioning. here is the code which works good in Firefox but not IE.any Idea how to fix that ?
<style type="text/css">
html
{
height:100%;
max-height:100%;
padding:0;
border:0;
font-size:80%;
font-family: "trebuchet ms", tahoma, verdana, arial, sans-serif;
/* hide overflow:hidden from IE5/Mac */
/* \*/
overflow:hidden;
/* */
}
body
{
height:100%;
max-height:100%;
overflow:hidden;
padding:0 0 0 0;
margin:0;
border:0;
background-color:#ffffff;
}
#container {
height:100px;
border:1px solid blue;
overflow:auto;
}
#a {
height:200px;
background-color:lightblue;
float:left;
width:60px;
}
#b {
position:absolute;
top:0px;
left:200px;
height:300px;
background-color:#ff0000;
width:60px;
}
</style>
hello
<div id="container">
<div id="a">inside container</div>
<div id="b">inside container but has absolute position</div>
</div>
#container {
height:100px;
border:1px solid blue;
overflow:hidden;
}
#a {
height:200px;
background-color:lightblue;
float:left;
width:60px;
}
#b {
position:relative;
height:200px;
background-color:pink;
width:60x;
}
I want the inner div position to be relative and also hidden by outter div. this is working in all browser except IE. any solution is there?
Thank you God!
I have had a similar but different problem: scroll for the whole window, not <div>, which became apparent after some time bacause there were a lot of <div> tags inclosed in each other.
In my situation, I've fixed the problem by adding scroll="no" as an attribute to the body tag.
Thank you! Thank you! Thank you!
This won't be original... THANK YOU! :)
Thanks a lot. :)
This problem still persists even in IE9, so this really is the tip that keeps on giving!
Thanks!
Mr. Snook,
I'm finding myself at your website twice now over the past two days looking for answers to IE7 bugs. Thanks for everything.
I wouldn't have guessed to have put this line of code into the css, but it seems to have worked, thanks so much, it's people like you who make our lives alot easier, cheers alot!
Perfect!
There is an error in your syntax:
"width:60x;" should be "width:60px;"
Anyway, the #a wouldn't show up on my Fireox 3.5.6 until I add "float:left;" into #b.
hi,
Is there any other solution other than adding position:relative to container. i cant add position relative to container because I am having a jquery dropdown menu and when my drom down menu expands over the div which has relative it looks odd..
Any suggestions please?
Such a simple fix! Thanks you for posting this!
Hi,
I'm looking for another solution to fix that bug. Like Jaffer, I have a jquery dropdown menu and I can't add a position relative to my container. Have you got suggestions ?
Thanks :)
One simple command resolved a major headache. Thank you so much for sharing.
In order to solve it,I have to add position:relative to all the tage include body,then my page will not be in middle when change the windows's size.Any better idea?
Helped me too! Thanks a lot... I wonder how many more years from now people will still have to fix IE6/IE7 bugs??