Design Engineering
“Front End Dev isn’t just JavaScript. FED is a melting pot of design & dev skills to implement accessible UIs to accepted standards.” — Matt Hill
When it comes to development on Shopify Admin, we have—up until recently—only had two specializations: designers and engineers. There is a third specialization, however, that has had a tough time finding a solid home: front-end developers. The skills of a front-end developer can be varied and blends into design as much as it blends into engineering. We had been very lucky to have hired talented designers who can also create high quality front-end code without the need for dedicated front-end developers.
Any talk of growing a dedicated team of front-end developers had been met with the rebuttal: “if they’re developers, then they’re part of the engineering team.” That is, all backend developers are front-end developers and vice versa. Shopify expects their developers to be full stack. But if front-end development is development, why did we have our designers do it?
The problem is that we use the terms front-end development and backend development but people are often confused as to where a front-end developer starts and where a backend developer ends.
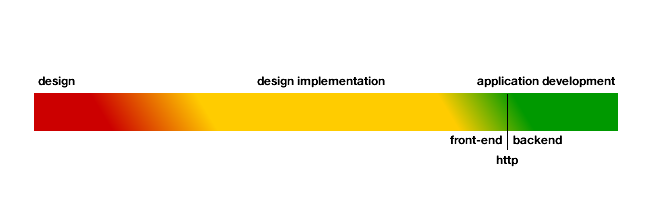
When we examine the development process, there are three phases: “Design”, “Design Implementation”, and “Application Development”.

Design
Designers use many tools and while they should understand how their designs are implemented, it should not be a requirement for them to implement their own designs into HTML, CSS, and JavaScript. (Just as we don’t expect print designers to do their own printing. We have printers for that.) It’s advantageous when a designer can focus on multiple iterations of a design or can work through more design problems as a result of not having to focus on design implementation: the act of turning their designs into production-ready HTML and CSS.
I’ll put the clarification here that I do believe that designers should know how to code but with a growing organization comes increasing specialization.
Application Development
Application Development is about hooking up the interface and serving it in the best way possible. Should we be using a client-side MVC or server-side rendering? What’s the caching or storage system? What’s the data model? These types of concerns bleed across the HTTP barrier and shouldn’t be restricted to one side of it or the other.
Understanding OOP and prototypal inheritance requires a different set of skills than understanding how multiple browsers render a CSS property and how to best implement a design across multiple devices—phone, tablet, or desktop—and be accessible with multiple input methods—mouse, keyboard, gestures, or screenreaders.
Design Implementation
Implementing a design means writing HTML and CSS (and some JavaScript) and ensuring that the design holds up under the various design constraints: different browsers, different dimensions, different resolutions, and different interaction methods (mouse, keyboard, gestures, screen readers). It also can mean building out prototypes for UX validation. These people are design-minded but not necessarily designers. These people are technically-minded but not necessarily developers.
People in this role provide a great bridge between design and engineering. I’ve often called these people the “arbiters of design”. They inform design of possibilities and constraints and help ensure that designers build a consistent and usable interface for as many users as possible. They help codify the design work. They have a developer mindset with concerns about render performance and load times and can work with engineering to build out a performant front-end.
Roles
It’s important that we have generalists that can bleed across these lines and specialists that can go deep in each of these sections. Up until a short while ago, we were not doing enough to foster the practice of design implementation within Shopify Admin. This has been affecting our designers’ ability to focus on design and affecting our ability to hire people due to our expectation of requiring generalists over specialists.
What to call these people?
“Could front-end translate as being design engineering?” — Dan Donald
We debated on what this role should be called. Design Implementors felt less than impressive. We almost settled on Design Engineers but it sounded a little too “Disney”.
We also already had a well-established team of front-end developers in Toronto focused on Shopify.com and other growth projects. Their needs were a little different than ours since their front-end developers bled more into backend development.
In the end, we came back to Front-End Developer.
It was more general and enveloped all front-enders, regardless of what end of the spectrum they are at.
As an industry, though, we’re trending towards a greater specialization around design/code architecture and we’re seeing new workflows around that as we try to scale product and site development with larger teams and larger codebases, much like we’ve seen with other technologies.
Conversation
Branding them as "developers" is a bit presumptuous in some cases and extremely presumptuous in others. I'd argue that the same can be said of any species of "developer" you want to examine though. I know a lot of people who think they're developers until you take Stack Overflow away from them. There's such a huge spectrum of knowledge and capability among developers, and roles they are required to fill, that trying to pigeon hole them and label them is nearly pointless. Unlike "engineers" where there are very well defined requirements for calling yourself an engineer, the software world is still operating like it's the wild west. You can call yourself whatever you want, until someone calls you out, at which point you had better know how to handle your guns.
I'm a front-end developer and designer and this is the best description I've yet read on defining this weird position. The "front-end" part of front-end development refers to the surface of the website/app, what the user sees. In order to get this right, the FE dev needs to have something of a designer's eye, especially when it's in an iterative environment or when you're playing around with untested visual ideas. It's technical, but it's visual, which is why it's hard to pin down. I'm not at all surprised companies have a hard time finding the right place for them in an org chart. I'm really curious to hear more about how it plays out at Shopify. Thanks for the post.
It used to be that the front-end bit was design implementation. Then javascript came along and blurred the lines. Not that it matters, companies in my country now only seem to look for people who can do everything flawlessly, from design to oracle databases. I also notice this dilutes the skills of people; it is a rare moment that I see beautiful HTML in a website, the web standards times are truly over. Usually everything is a js/css/html soup because no one knows or cares enough about one aspect of the stack to make it really good.
I'm all for more specialisation ( or better defined existing specialisations), the (dutch) market unfortunately is not.
Great characterization of a really important role and one that I increasingly find myself inhabiting. I believe a while ago the NYTimes.com design team used the title Design Technologist which I have always liked.
I referred to my self as a "Web Developer" or "Frontend Engineer" for the most time. Just last month my employer Google officially renamed my role to "UX Engineer" and I must say it has a ring to it and nicely emphasizes the 2 parts of my job I'm passionate about: The User Experience and the Engineering.
I think I like it :-)
We called these roles "Visual Design Engineers" at my last job. It was that cross between design and front end programmer.
The role of the "Front-end Developer" has been in flux since, I don't know, 2004(?). We've never REALLY known what to call the person who sits between the PSD and the server. It's hard because there's TON of UI design and UX that happens at that level. I totally agree with your description of Design Implementation (whether that's the right term for it or not).
The biggest problem I've seen with this is in hiring practices. Many startups (or companies, whatever...) are looking for, "Front-end Developers" to do application-level builds and the FE devs who do more UI design end up not having a home or they're asked to do the application-level programming they really shouldn't be doing because it's assumed that, "it's all front-end code." I've seen this blurry line become pretty damaging to a company.
As the person who lives in this area, I do believe that there's a big difference between the Front-end developer who comes from a design background and a front-end developer who comes from a programming background. When we label them as the same thing we do more damage than good for the people who don't quite get it.
Thanks for the great write-up, I'd love to talk more about it!
Doing the front-end job taking times longer than back-end job, if you're not working with framework. Minimal, you had to work with HTML, CSS, Ajax, Java Script.
In Application Development, a tester hold an important role. All of the code needed to be tested before it present to end-user.