Tiling Backgrounds in Internet Explorer
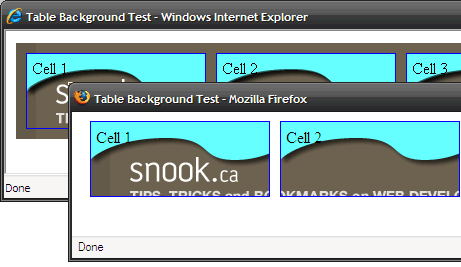
With tables becoming less popular, this particular problem doesn't crop up nearly as often anymore but for when those data tables could use a little spice, it'd be nice sometimes to be able to set an image on the table row. The problem is that Internet Explorer 6 and 7 have this little problem: the background image specified in the TR gets displayed as if set for each TD. In other words, a background meant to span the entire TR would appear tiled.
Obviously that's not the effect you'd want. I was completely taken by surprise to find out that there is a way to trick IE into doing things "properly". The solution is fairly straightforward. Set the TR to position:relative and set the TD to background:none.
With IE though, it's never that easy. I decided to play around with it to see what was possible and it turns out the technique stands up somewhat well under certain situations but falls flat in pretty much every other scenario.
Alpha PNGs
First up, I tried using alpha PNGs with the usual filter hack in the TD to see if images could be overlayed on top of each other. Luckily, it worked! I could layer transparent PNGs over background images specified on the TR.
This alone probably solves the majority of design cases. However, I wanted to take it a step further.
Display Discrepancies
Even though the table looked good generally speaking, I did begin to notice a specific oddity with cell spacing. In other browsers, the background image set on the row is only visible within the cell and not between cells. With this technique, that wasn't the case. The background on the table row in Internet Explorer would be visible from edge to edge. Not a deal breaker by any means but definitely something to consider.

Row Groups
The next test was to determine whether table groups like TBODY could receive the same treatment. In this case, the answer was a no. With the TR positioned relatively, you could get a background image on the TBODY to display in each TR but it tiled like the default behaviour between TR and TD. In other words, the problem managed to shift up.
Unfortunately, no amount of relative positioning seemed to unlock this mystery. In fact, setting a relative position on the TBODY made the background disappear altogether.
The Future
Thankfully, IE8's rendering engine has been written from scratch and the current beta does not exhibit this behaviour.
Feel free to check out the test page I put together, which demonstrates the alpha PNG over the background set in the table row.
Conversation
I can imagine this causing me headaches at some point in the future, must remember this article for reference thanks Snook.
Btw is that a sneaky preview of the next design of this site?!
Just a word of warning!
Checking out the demo page in Safari (3.1.2), the background on the <tr> repeats per cell just like in IE. I wasn't expecting to see that.
@Steve Killen: Sort of. ;) It was from a jpg I had exported from my first revision of the new design. But the final version looks absolutely nothing like that.
@Matt Puchlerz: Oh man, I didn't expect that either. And nothing I throw at it really seems to make a difference. That's it, I give up on this internet stuff.
I messed around with it for a bit as well, but to no avail.
Funny enough... doing a quick search yields a page discussing a similar problem to this one. Look familiar?
Unsurprisingly, your example yields the same result in Chrome as it does in Safari.
The CSS 2.1 specs say that the row's background "covers exactly the full area of all cells that originate in the row, even if they span outside the row, but this difference in area does not affect background image positioning" (http://www.w3.org/TR/CSS21/tables.html#table-layers).
I'd think that makes Firefox implementation perfect, but doesn't exactly make Safari/Chrome implementation wrong (unless I'm misreading the specs).
I've always believed that diagram to be the way things should render and the way it's described, Firefox gets it wrong as well. The graphic should extend the full width of the table as if it was an element surrounding all cells (since it is). Alas, with IE8 following in Firefox's (and Opera's) footsteps, I doubt we'll see that change.
The table spec has been one of the most inconsistent across all browsers and it has taken years to see it come even close to being similar. (Making HTML5's 2022 target a pretty realistic assessment based on what current browsers have accomplished.)
The spec is a little un-clear if you ask me. I'm getting the same Safari issue but which is right Safari/Chrome (or Webkit in general) and IE or Firefox. I'm thinking that Mozilla just saw the spec differently, this could do with clarification.
Ya It is wonder fyl