Cleaning the Cruft
Cap Watkins had a good blog post about The Dark Corners of Your UI. In it, he talks about how there are parts of a product that can easily become neglected.
At Shopify, we often have the same. We’ve recently assigned a designer to review a number of these dark corners and shine some light on them.
Cap is right in that many product teams won’t give these areas much priority. As a product manager, I usually tried to tie these efforts into larger endeavours instead of trying to knock them off one by one.
As a front-end developer, however, these corners often result in stale code and interfaces that are outdated and don’t match the rest of the product.
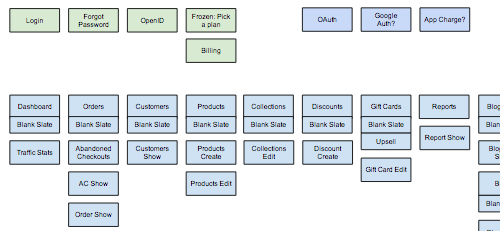
One of the things I did was to do an audit of every single page, including blank slates, onboarding, and external pages.

Each page is colour coded to indicate whether it uses a different layout and CSS file than the rest.
As we continue to revamp and refactor code across the entire application, we have something to reference to ensure that areas don’t get missed.
We’ve also created a Design Systems team that is responsible for establishing patterns across the entire product and this site map provides an inventory of all the pages where those patterns are used.
In doing this, we hope to keep the spotlight on quality and avoiding any build up of cruft.
Conversation
Awesome! This is exactly the kind of work I like doing. My UX team (also called Systems) at work is focused on this. I like your page audit idea. Would love to compare notes the next time we're in the same city again.
Cool idea on the page audit type thing. At my job I HTML prototype every page and have a sitemap-like page index that you can use to view each page. I have categories of pages like: landing pages, forms, detail pages, and each page is labeled as one of those. However, odd pages still find their way in and once a bunch are coded they can be forgotten. I like the idea of doing the audit to identify those pages. You are right though that updating these types of pages are usually way down the PM's priority list. I'm usually fighting for pages I think are necessary to get included in the first place, refactoring is a dream scenario :)
Additional automated image diffs with for example a selenium test (browserstack) that captures screenshots of application pages is also a great way to see the impact to the various changes applied over time.